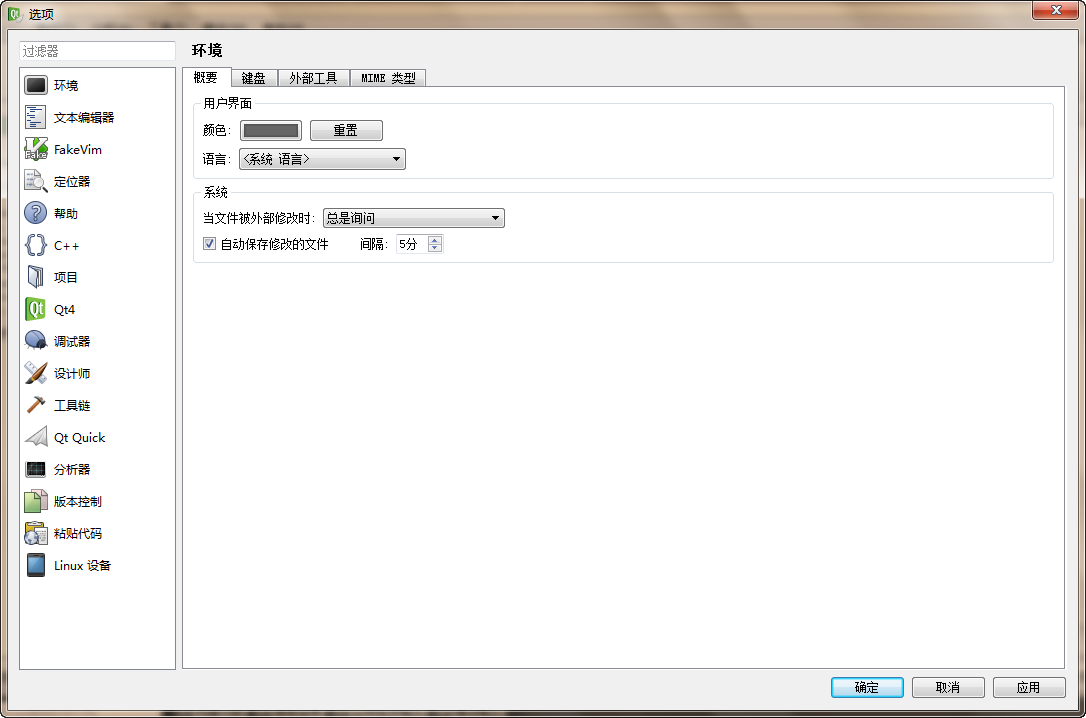
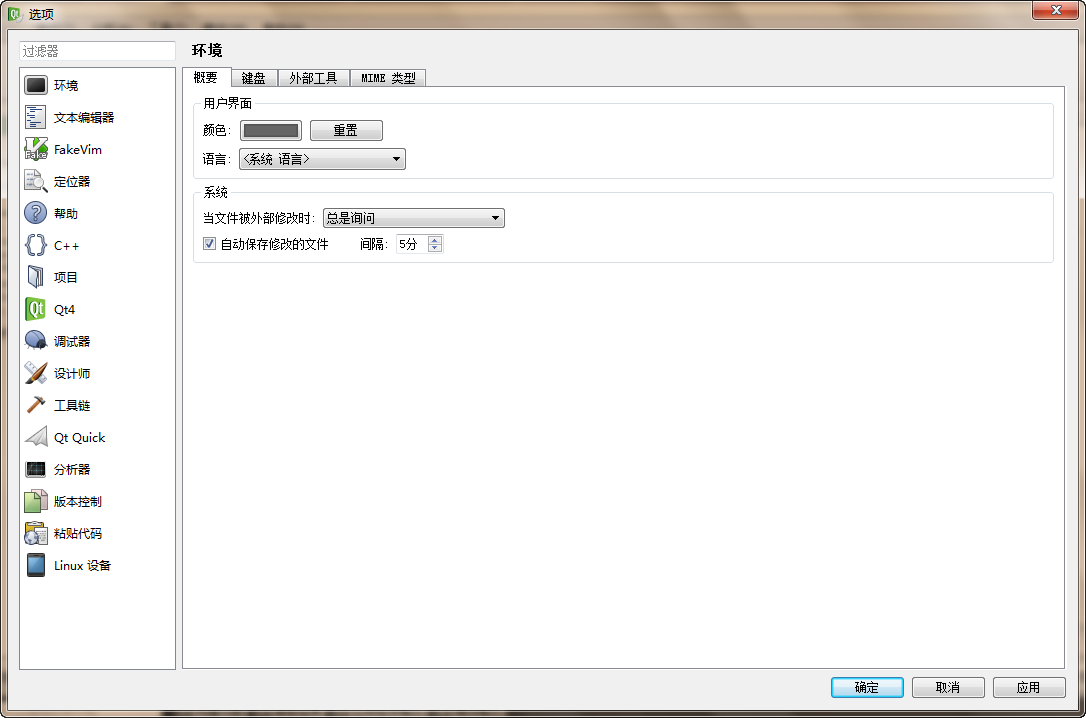
Qt Creator 中的选项对话框用于设置 Qt Creator 的各种参数。前面说过,Qt Creator 就是一个插件加载器,用于加载各个插件,所以,这个选项对话框也可以用于设置各种插件的参数。我们可以通过工具-选项来打开这个对话框:

每一个插件都可以提供一个或多个选项页。这些选项页可以供选项对话框加载。在下面的内容中,我们将学习如何向选项对话框添加新的选项页。
Core::IOptionsPage
Qt Creator 的核心暴露出一个借口:Core::IOptionsPage。这个接口的声明在 plugins/coreplugin/dialogs/ioptionspage.h:
class CORE_EXPORT IOptionsPage : public QObject
{
Q_OBJECT
public:
IOptionsPage(QObject *parent = 0) : QObject(parent) {}
virtual ~IOptionsPage() {}
virtual QString id() const = 0;
virtual QString displayName() const = 0;
virtual QString category() const = 0;
virtual QString displayCategory() const = 0;
virtual QIcon categoryIcon() const = 0;
virtual bool matches(const QString & /* searchKeyWord*/) const { return false; }
virtual QWidget *createPage(QWidget *parent) = 0;
virtual void apply() = 0;
virtual void finish() = 0;
}; 通过实现上述接口并且将其实例暴露出来,我们就可以向选项对话框添加一个新的页面。
准备选项页
下面,我们将实现一个插件。这个插件将在选项对话框中显示所有打开并且被修改过的文件列表。我们要分成以下几个步骤:
第一步:实现“已修改文件”列表组件
已修改文件列表组件就是一个可以显示已修改文件的QListWidget。这个类的声明如下:
#ifndef MODIFIEDFILElISTWIDGET_H
#define MODIFIEDFILElISTWIDGET_H
#include <QListWidget>
class ModifiedFileListWidget: public QListWidget
{
Q_OBJECT
public:
ModifiedFileListWidget(QWidget* parent=0);
~ModifiedFileListWidget();
};
#endif // MODIFIEDFILElISTWIDGET_H 在其构造函数中,我们需要获取当前已打开并且被修改过的文件列表:
#include <coreplugin/filemanager.h>
#include <coreplugin/icore.h>
#include <coreplugin/ifile.h>
ModifiedFileListWidget::ModifiedFileListWidget(QWidget* parent)
:QListWidget(parent)
{
// Show the list of modified pages
Core::FileManager* fm = Core::ICore::instance()->fileManager();
QList files = fm->modifiedFiles();
for(int i=0; iaddItem(files.at(i)->fileName());
} 析构函数是空白的:
ModifiedFileListWidget::~ModifiedFileListWidget()
{
} 第二步:实现Core::IOptionsPage接口
我们创建一个类ModifiedFileLister,用于实现Core::IOptionPage接口。这个类声明如下:
#ifndef MODIFIEDFILELISTER_H
#define MODIFIEDFILELISTER_H
#include <coreplugin/dialogs/ioptionspage.h>
class ModifiedFileLister : public Core::IOptionsPage
{
Q_OBJECT
public:
ModifiedFileLister(QObject *parent = 0);
~ModifiedFileLister();
// IOptionsPage implementation
QString id() const;
QString displayName() const;
QString category() const;
QString displayCategory() const;
QIcon categoryIcon() const;
QWidget *createPage(QWidget *parent);
void apply();
void finish();
};
#endif // MODIFIEDFILELISTER_H 构造函数和析构函数都是空白的:
ModifiedFileLister::ModifiedFileLister(QObject *parent)
: IOptionsPage(parent)
{
}
ModifiedFileLister::~ModifiedFileLister()
{
} id()函数用于返回一个可以标识出由这个类提供的选项页的唯一标识符。这个字符串用于在程序内部识别该页:
QString ModifiedFileLister::id() const
{
return "ModifiedFiles";
} displayName()函数返回一个字符串。该字符串用于选项对话框的显示:
QString ModifiedFileLister::displayName() const
{
return tr("Modified Files");
} category()和displayCategory()函数用于返回该选项页的分组。后者用于 Qt Creator 显示分组名字。而categoryIcon()函数则用于提供该分组的图标。这里我们直接只用空图标。
QString ModifiedFileLister::category() const
{
return "Help";
}
QString ModifiedFileLister::displayCategory() const
{
return tr("Help");
}
QIcon ModifiedFileLister::categoryIcon() const
{
return QIcon();
} createPage()函数返回由第一步实现的组件的实例:
QWidget * ModifiedFileLister::createPage(QWidget *parent)
{
return new ModifiedFileListWidget(parent);
} apply()和finish()用于接收用户修改和完成设置的回调。这里我们不做任何操作,直接留空:
void ModifiedFileLister::apply()
{
// Do nothing
}
void ModifiedFileLister::finish()
{
// Do nothing
} 第三步:实现插件代码
我们还是使用前面一直使用的插件代码模板。这里我们只需修改initialize()函数的代码:
bool ModifiedFileListerPlugin::initialize(const QStringList& args, QString *errMsg)
{
Q_UNUSED(args);
Q_UNUSED(errMsg);
addAutoReleasedObject(new ModifiedFileLister);
return true;
} 最后,编译测试一下我们的插件吧!