标记事件
有事情发生了。在某一时刻发生了什么事。如果你可以告诉搜索引擎,说在未来某一时刻将会发生点什么,这是不是很酷呢?说真的,我们的确有这种办法。
我们先来看看一个简单的预约页面。
<article>
<h1>Google Developer Day 2009</h1>
<img width="300" height="200"
src="http://diveintohtml5.org/examples/gdd-2009-prague-pilgrim.jpg"
alt="[Mark Pilgrim at podium]">
<p>
Google Developer Days are a chance to learn about Google
developer products from the engineers who built them. This
one-day conference includes seminars and ¡°office hours¡±
on web technologies like Google Maps, OpenSocial, Android,
AJAX APIs, Chrome, and Google Web Toolkit.
</p>
<p>
<time datetime="2009-11-06T08:30+01:00">2009 November 6, 8:30</time>
–
<time datetime="2009-11-06T20:30+01:00">20:30</time>
</p>
<p>
Congress Center<br>
5th kv¨§tna 65<br>
140 21 Praha 4<br>
Czech Republic
</p>
<p>
<a href="http://code.google.com/intl/cs/events/developerday/2009/home.html">
GDD/Prague home page
</a>
</p>
</article> 有关这个事件的所有信息都是在一个<article>标记中的,这样我们可以很方便地添加 itemtype 和 itemscope 属性。
<article itemscope itemtype="http://data-vocabulary.org/Event">
Event 词典的 URL 是 http://data-vocabulary.org/Event。我们也可以查看一下这个词典的属性的含义:
| summary | 事件名字 |
| url | 事件详细页面的链接 |
| location | 事件发生的地点。可以由嵌套的 Organization 或 Address 表示 |
| description | 事件描述 |
| startDate | 事件起始日期和时间。ISO 日期格式 |
| endDate | 事件终止日期和时间。ISO 日期格式 |
| duration | 事件持续时间。ISO 格式 |
| eventType | 事件分类(例如,“会议”或者“讲座”)。这个属性可以随便填写,不是一个枚举值 |
| geo | 位置的地理坐标。通常有两个子属性:latitude 和 longitude |
| photo | 事件相关照片或图片的链接 |
事件名字出现在<h1>中。根据 HTML5 microdata 数据模型,<h1>元素没有特殊处理,其属性值就是文本内容。我们所需要做的就是为<h1>添加 itemprop 属性。
<h1 itemprop="summary">Google Developer Day 2009</h1>
用我们日常语言来说就是,“这个事件的名字是 Google Developer Day 2009”。
这个事件列出了一张照片,可以标记为 photo 属性。正如你所期望的那样,照片使用的是<img>标签。就像 Person 词典的 photo 属性,Event 的 photo 也是一个 URL。既然 HTML5 microdata 数据模型规定,<img>元素的属性值是其 src 属性,那么,我们所要做的就是为<img>元素添加 itemprop 属性。
<img itemprop="photo" width="300" height="200"
src="http://diveintohtml5.org/examples/gdd-2009-prague-pilgrim.jpg"
alt="[Mark Pilgrim at podium]"> 用我们日常语言就是,“这个事件的照片在 http://diveintohtml5.org/examples/gdd-2009-prague-pilgrim.jpg”。
下一步就是关于这个事件的更长一点的描述,不过也就是一段文本而已。
<p itemprop="description">Google Developer Days are a chance to
learn about Google developer products from the engineers who built
them. This one-day conference includes seminars and ¡°office
hours¡± on web technologies like Google Maps, OpenSocial,
Android, AJAX APIs, Chrome, and Google Web Toolkit.</p> 下一个就是新东西了。事件通常会在特定时间开始,特定时间结束。在 HTML5,日期和时间都应该放在<time>元素中。我们目前已经这么做了。现在问题是,我们如何为这些<time>标记添加 microdata 属性?回顾一下 HTML5 microdata 数据模型,我们发现<time>有特殊处理。<time>标记的 microdata 属性值是其 datetime 属性。并且,Event 词典的 startDate 和 endDate 属性都要求 ISO 风格的日期,这同<time>元素的 datetime 属性的要求是一样的。这再一次体现出,HTML 自身的核心词典的语义可以很好地符合我们自定义 microdata 词典的语义。标记 microdata 的起始和结束时间很简单:
- 正确使用 HTML 标记(使用 <time> 元素标记日期和时间);
- 添加 itemprop 属性
<p>
<time itemprop="startDate" datetime="2009-11-06T08:30+01:00">
2009 November 6, 8:30
</time>
–
<time itemprop="endDate" datetime="2009-11-06T20:30+01:00">20:30</time>
</p> 用我们的话说就是,“事件开始于2009年11月6日上午8:30,结束于2009年11月6日20:30(时区是布拉格,GMT+1)”。
下一步,声明 location 属性。Event 词典定义说,这个属性可以是 Organization 或者 Address。本例中,事件发生在一个地点,指明了特定的会议室,布拉格 Congress Center。把它标记成一个 Organization 可以允许我们指明其名字和地址。
首先,我们那个包含了地址信息的<p>标记,就是 Event 的 location 属性。这个元素有它自己的 microdata 数据,定义在 http://data-vocabulary.org/Organization 词典。
<p itemprop="location" itemscope itemtype="http://data-vocabulary.org/Organization">
下一步,使用<span>元素标记出 Organization 的名字,然后给这个<span>元素添加 itemprop 属性。
<span itemprop="name">Congress Center</span><br>
根据 microdata 范围规则,这个itemprop="name"是 Organization 词典定义的一个属性,而不是 Event 词典。<p>元素定义了 Organization 词典范围的开始,并且<p>没有关闭。我们定义的所有 microdata 属性的范围都是属于最近的词典。嵌套的词典就像堆栈。我们还没有出栈,因此我们还是讨论的 Organization 的属性。
事实上,我们即将在这个栈上添加第三个词典:Event 的 Organization 的 Address。
<span itemprop="address" itemscope
itemtype="http://data-vocabulary.org/Address"> 又一次,我们需要用独立的 microdata 属性标记地址的不同部分,因此我们需要添加<span>元素来添加 itemprop 属性。
<span itemprop="street-address">5th kv¨§tna 65</span><br> <span itemprop="postal-code">140 21</span> <span itemprop="locality">Praha 4</span><br> <span itemprop="country-name">Czech Republic</span>
Address 没有更多的属性了,所以我们可以关闭那个开始 Address 范围的 <span> 标记,相当于出栈。
</span>
Organization 也没有更多的属性了,所以我们也关闭开始了 Organization 的那个 <p> 标记,又是一次出栈。
</p>
现在,我们回到了 Event 作用域。下一个属性是 geo,表示 Event 的物理位置。我们使用上一节中用到的 Geo 词典。我们需要<span>当做容器,给它添加 itemtype 和 itemscope 属性。在这个<span>元素中,我们需要两个<meta>元素,一个是 latitude 属性,另一个是 longitude 属性。
<span itemprop="geo" itemscope itemtype="http://data-vocabulary.org/Geo">
<meta itemprop="latitude" content="50.047893" />
<meta itemprop="longitude" content="14.4491" />
</span> 我们关闭了 Geo 的<span>标记,也就是说,我们又回到了 Event 这一层。最后一个属性是 url。我们应该对它很熟悉了。关联到 Event 的 URL 同关联到 Person 和 Organization 的 URL 是一样的。如果我们正确使用 HTML(在<a href>中标记超链接),那么将这个超链接作为 microdata 的 url 属性,只需简单地添加一个 itemprop 属性。
<p>
<a itemprop="url"
href="http://code.google.com/intl/cs/events/developerday/2009/home.html">
GDD/Prague home page
</a>
</p>
</article> 我们的事件页面可能有多个事件,比如在另外一个地方的演讲。不过,处理方法还是一样的,这里不再赘述。我们只是强调一点,一个页面可以有多个事件,每一个事件都可以添加自己的 microdata。
回到 Google Rich Snippets
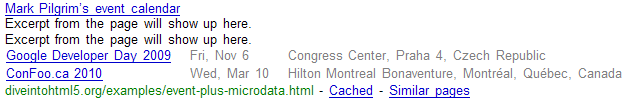
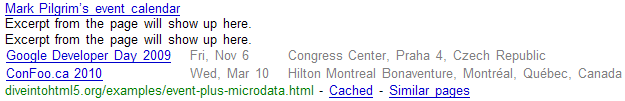
根据 Google 的 Rich Snippets Testing Tool,我们可以看到类似下面的事件列表:
Item
Type: http://data-vocabulary.org/Event
summary = Google Developer Day 2009
eventType = conference
photo = http://diveintohtml5.org/examples/gdd-2009-prague-pilgrim.jpg
description = Google Developer Days are a chance to learn about Google dev...
startDate = 2009-11-06T08:30+01:00
endDate = 2009-11-06T20:30+01:00
location = Item(__1)
geo = Item(__3)
url = http://code.google.com/intl/cs/events/developerday/2009/home.html
Item
Id: __1
Type: http://data-vocabulary.org/Organization
name = Congress Center
address = Item(__2)
Item
Id: __2
Type: http://data-vocabulary.org/Address
street-address = 5th května 65
postal-code = 140 21
locality = Praha 4
country-name = Czech Republic
Item
Id: __3
Type: http://data-vocabulary.org/Geo
latitude = 50.047893
longitude = 14.4491 正如你看到的,所有我们添加进 microdata 的信息都列出了。属性被分成几部分显示,每个部分都有一个给定的内部 ID(Item(__1)、Item(__2) 等等)。这并不是 microdata 标准的一部分。这只是 Google 的测试工具为了方便自己添加的。
下面是 Google 可能会怎样使用它获取到的信息。(还是那样说,Google 可以选择这么做,也可以不这么做,这不是你我能够控制的。)

在页面标题和自动生成的文本之后,Google 开始使用我们添加到页面的 microdata 标记。注意日期格式:“Fri, Nov 6”。这并不是我们在 HTML 或者 microdata 中定义的字符串。我们使用的是两个 ISO 风格的字符串,2009-11-06T08:30+01:00 和 2009-11-06T20:30+01:00。Google 拿到这两个日期,发现它们是同一天的,因此决定只显示一个日期。这种显示效果显然更友好。
在看看物理地址。Google 显示的方式是地点名 + 地区 + 国家,而不是精确到街道。由于我们将地址分割成五个子属性——名字、街道、地区、区域和国家——每部分使用不同的 microdata 属性。Google 可以由此显示地址的缩略信息。其它使用 microdata 的程序则可以选择不同的显示方式。这里并没有什么对错之分。只要你提供了足够多的信息,什么都是可能的。也就是说,你只需要提供信息,剩下的交给整个世界去解释。