文本
| IE | Firefox | Safari | Chrome | Opera | iPhone | Android |
| 7.0+* | 3.0+** | 3.0+ | 3.0+ | 10.0+ | 1.0+ | 1.0+ |
| * IE 7.0 和 8.0 需要使用第三方 JS 库explorercanvas;IE9 原生支持。 | ||||||
| ** Mozilla Firefox 3.0 需要一定的兼容性调整 | ||||||
前面我们已经在画布上画出线条,下面,我们将继续添加文字。文本在一般的 web 页面上是遵循箱式模型的,但是在这里却不是。这意味着那些常见的 CSS 布局,比如 float、margin、padding 或者 wrap 这些都不能使用。(或许你觉得这是件不错的事情!)你可以设置一些字体属性,但是在 canvas 上找一个点,再把文本画出来。
下面是我们会在上下文中用到的字体属性:
font可以是任何你能够放在 CSS font 规则里面的东西。包括ont style、font variant、font weight、font size、line height 和 font family;textAlign控制文本对齐方式。它类似 CSS 的text-align,但不完全相同。其合法值是 start、end、left、right 和 center;textBaseline控制文本相对于起始点的位置。其合法值是 top、hanging、middle、alphabetic、ideographic 或者 bottom。
textBaseline可能有些难以理解。因为文本本身就是不规则的(英语会好一些,不过如果你需要绘制 Unicode 字符,就会看到这种情况了。)。HTML5 标准这样文本基线的概念:
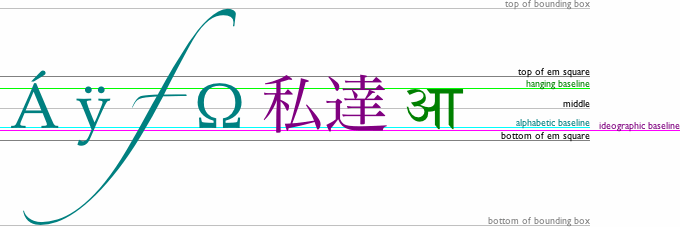
em 块的顶部与一款字体的字形顶部平齐;悬挂基线 hanging baseline 是某些字形紧贴的;中线 middle 是 em 块最顶部和最底部之间正中的位置;字母基线 alphabetic baseline 是 á、f、以及 Ω 等字母的字形紧贴的线;表意基线 ideographic baseline 是表意文字如“私”和“達”等字形紧贴的线;em 块的底部紧贴着一款字体的字形底部。边框的顶部和底部可能远离这些基线,这取决于特定字形超出 em 块的部分。

对于像英语这种字母简单的语言,将textBaseline属性指定为 top、middle 或者 bottom 就完全满足需要了。
下面,我们开始绘制文本!canvas 中的文本绘制可以从<canvas>标签本身继承字体大小和样式,当然,你也可以使用font属性重新设置。
context.font = "bold 12px sans-serif";
context.fillText("x", 248, 43);
context.fillText("y", 58, 165); 调用fillText()函数能够让我们将文本实际绘制出来。
Q: 我能够在 canvas 上使用相对字体大小吗?
A: 可以。就像页面上其他 HTML 元素,<canvas>本身也是基于页面的 CSS 规则定义字体属性的。如果你使用context.font属性设置相对字体大小,例如 1.5em 或者 150%,浏览器就可以自动使用这个值去乘以<canvas>元素从 CSS 继承来的默认字体大小。
对于位于左上角的文本,我们想让文本的顶部 y=5。但是我很懒——我不想自己测量文本高度从而计算基线值。相反,我想设置textBaseline为 top,然后将其传给文本边框的左上角坐标。
context.textBaseline = "top";
context.fillText("( 0 , 0 )", 8, 5); 下面再看看位于右下角的文本。右下角的文本坐标应该是 (492,370)——仅仅偏移右下角一点像素。同样,我也不想自己计算文本的宽度或者高度。于是,我就把textAlign设置为 right,把textBaseline设置为 bottom,然后调用fillText(),使用的是文本边框右下角的坐标值。
context.textAlign = "right";
context.textBaseline = "bottom";
context.fillText("( 500 , 375 )", 492, 370); 这就是我们最终的图像了!
糟糕!我们忘记把角落的点画出来了!在后面的内容中,我们将学习如何绘制圆点,不过现在,我们先用小方块代替吧!
context.fillRect(0, 0, 3, 3); context.fillRect(497, 372, 3, 3);
好了!这就是我们目前得到的结果: