本章我们将介绍 Angular 组件。前面我们说过,组件是 Angular 的核心,其它的一切都是围绕组件设计的:服务为组件提供业务逻辑、模块对组件进行打包。我们还是以前面创建的 demo 项目为例。demo 项目的代码可以在这里找到。
什么是 Angular 组件?
组件是 Angular 项目的核心,包含数据以及定义界面如何显示、有何行为的界面逻辑。组件会关联一个模板 HTML 作为显示用的视图。
Angular 组件是普通的 JavaScript 类,使用@Component修饰符修饰。@Component修饰符给出组件的视图、元数据等信息。组件负责给视图提供数据。Angular 通过数据绑定将组件类的数据与 HTML 视图关联起来。这是由特殊的 Angular 模板语法实现的。组件类也可以知道视图发生变化,从而对视图的变化做出响应。
一个 Angular 应用由许多组件构成。每一个组件都是界面的一个部分。这些组件在一起构成完整的界面。
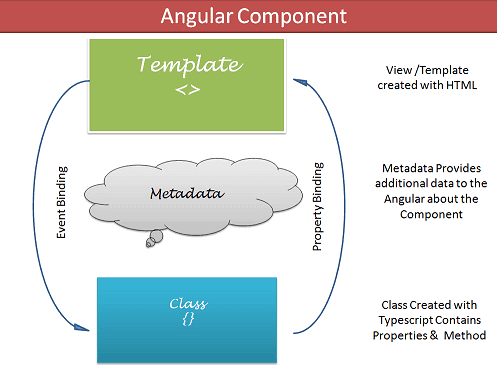
Angular 组件由三个主要部分组成:
- 视图模板 template
- 组件类 class
- 元数据 metadata

下面我们再拿出来AppComponent来详细介绍下组件的组成:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'demo';
} 组件的组成
视图模板
模板定义了视图的布局以及如何在页面进行渲染。没有视图,Angular 就不会在 DOM 中插入节点。模板使用 HTML 创建,HTML 中可以有 Angular 指令以及数据绑定。设置组件的模板有两种方法:
- 外部 HTML 文件
- 内联 HTML 字符串代码
组件类
组件类是关联到模板的代码。组件类通常由 TypeScript 编写,但也可以使用普通 JavaScript。组件类可以包含属性和方法。组件类的属性可以通过数据绑定在视图中使用。
一个典型的 Angular 组件类如下:
export class AppComponent {
title = 'demo';
} Angular 推荐组件类的类名使用Component作为后缀,文件名以 .component.ts 作为后缀。
元数据
元数据在@Component修饰符中定义,为组件提供额外信息。Angular 使用这些信息处理组件类。
修饰器是一种可以给类、函数或者属性添加额外数据的函数。Angular 组件使用@Component修饰符。当一个类使用@Component修饰符修饰时,Angular 就会把这个类当做组件。@Component修饰符必须在组件类定义的前面,也就是说,类定义需要紧跟@Component修饰符。
@Component修饰符有下面几个重要的属性:
selector- 一个简单的 CSS 选择器,当发现页面有相应选择器时,Angular 会把选择器所在位置替换为组件的模板providers- 声明组件的服务。通常服务是全局单例的,但组件也可以声明自己的服务。在providers中声明的服务只能在组件内部以及组件的子组件中使用styles/styleUrls- 组件所需的 CSS 代码或 CSS 文件,其中,内联的 CSS 代码放在styles中,CSS 文件在styleUrls中;这里的 CSS 仅适用于组件自己,不会影响到外部节点template/templateUrl- HTML 模板定义了组件的视图,告诉 Angular 如何渲染组件;与styles/styleUrls类似,内联的 HTML 代码在tempalte中,外部的 HTML 文件在templateUrl。一个组件只能使用一个模板,template和templateUrl不能同时使用。
使用 Angular CLI 可以帮我们创建 Angular 组件,具体命令是:
ng generate component todo
简写模式是:
ng g c todo
其中,todo 是我们要生成的组件名字。命令执行后,Angular CLI 会生成一个 todo 文件夹,下面有四个文件:
- todo.component.ts
- todo.component.spec.ts
- todo.component.css
- todo.component.html
Angular CLI 会自动帮我们把新生成的组件注册到最近的一个模块(记得每个 Angular 组件都必须隶属于唯一一个模块)。
Angular CLI 命令有很多参数,可以帮我们生成需要的组件代码。我们可以在这里找到所有参数。
例如,如果我们想要生成内联 HTML 和 CSS 的组件,那么可以使用:
ng g c todo --inlineStyle=true --inlineTemplate=true
这样生成的文件只有两个:todo.component.ts 和 todo.component.spec.ts。其中,todo.component.ts 内容如下:
@Component({
selector: 'app-todo',
template: `
<p>
todo works!
</p>
`,
styles: [
]
})
export class TodoComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
} 注意这里生成的 HTML 代码出现在template字段。
组件选择器
Angular 按照组件定义的 CSS 选择器渲染组件。前面我们看到,选择器是在@Component修饰器的selector属性定义的:
@Component({
selector: 'app-root',
...
}) app-root意味着选择器是元素标签名:<app-root></app-root>,在 index.html 中可以看到:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Demo</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> </head> <body> <app-root></app-root> </body> </html>
当我们创建一个 Angular 组件时,可以认为我们创建了一个新的 HTML 元素。这个新的 HTML 元素名就是使用selector定义,然后在 HTML 中使用。Angular 会在 HTML 中查找这样的选择器,如果找到匹配的组件,就将组件渲染在对应的位置。
既然是 CSS 选择器,那么就可以有很多额外的选择:
使用 CSS 类名
@Component({ selector: '.app-root' }) 使用 CSS 类名渲染组件:
<div class="app-root"></div>
使用属性名
@Component({ selector: '[app-root]' }) 使用元素属性渲染组件:
<div app-root></div>
使用属性名和值
@Component({ selector: 'div[app=components]' }) 使用元素属性名以及指定的值渲染组件:
<div app="components"></div>

